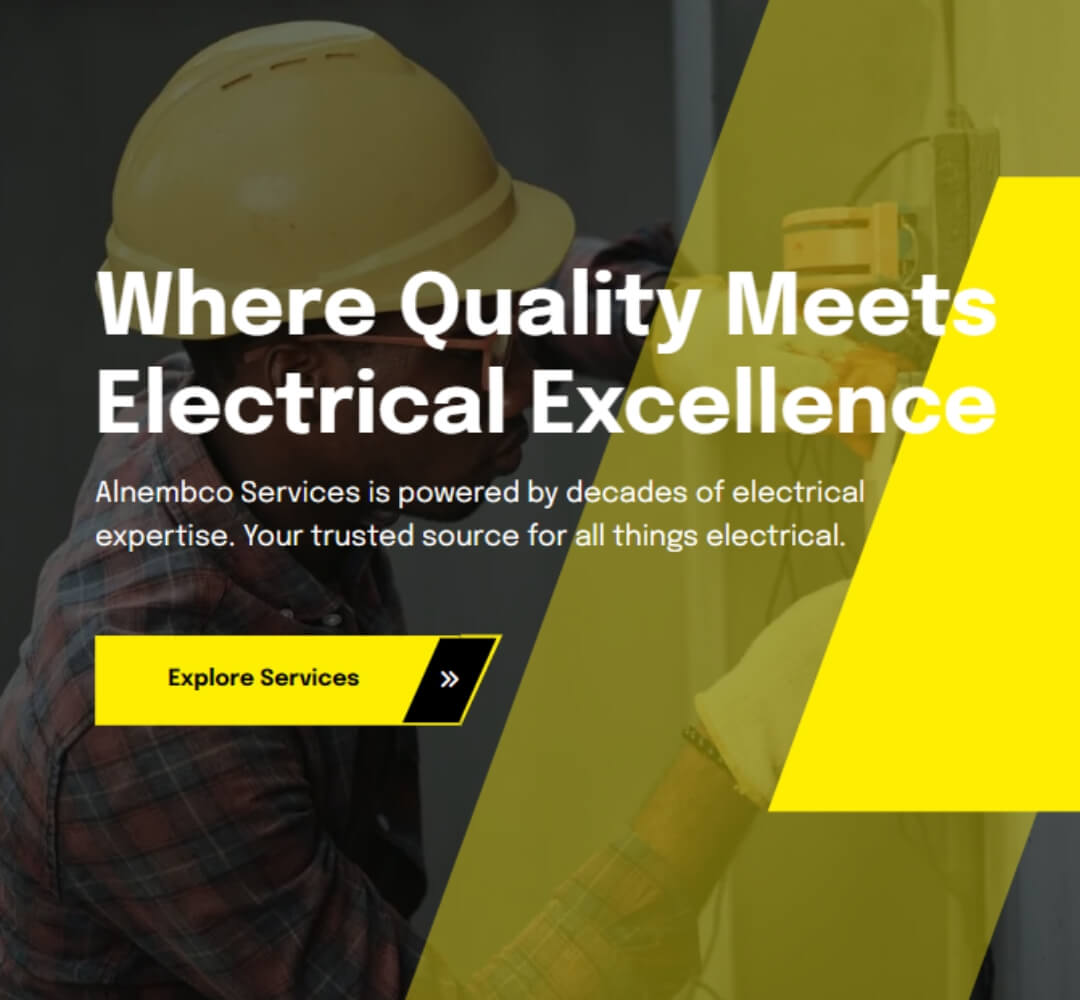
Alnembco Services
Alnembco Services stands as the foremost electrical contractor for all your electrical needs, boasting a track record of over 15,000 successful projects. To elevate their thriving business, I designed and developed a dynamic website using Next.js and Amazon Web Services. Explore this remarkable project.
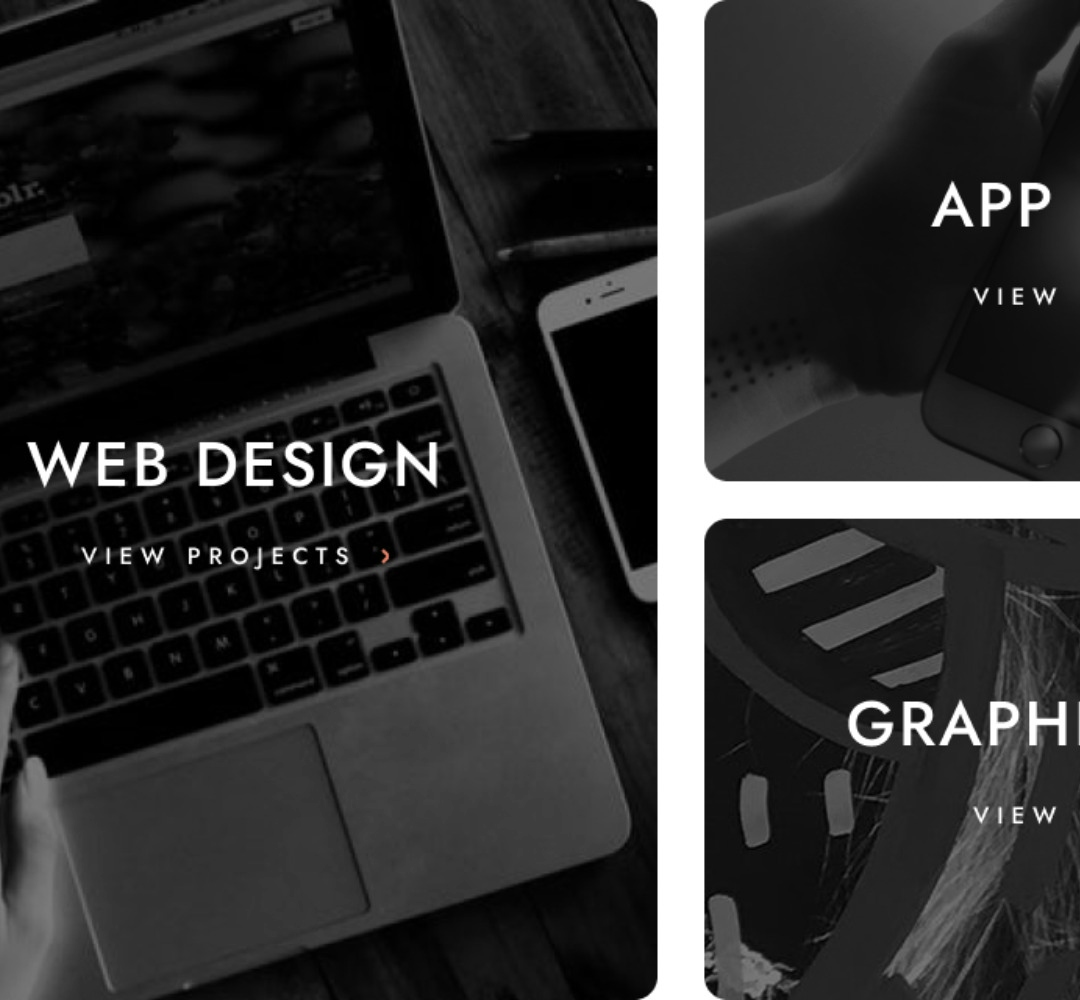
Designo
Designo is where creativity meets strategy! Elevate your brand with award-winning custom designs and digital branding solutions. Armed with a decade of experience, they craft responsive websites, stunning app designs, and immersive brand journeys. Check out this project built with React and Amazon Web Services.
HyperFast Agent
HyperFast Agent aims to be the top resource for committed real estate entrepreneurs to close more deals in less time. With live coaching, online courses, and new weekly podcasts, this site has a little something for everyone. Take a closer look at a massive rebrand several months in the making.
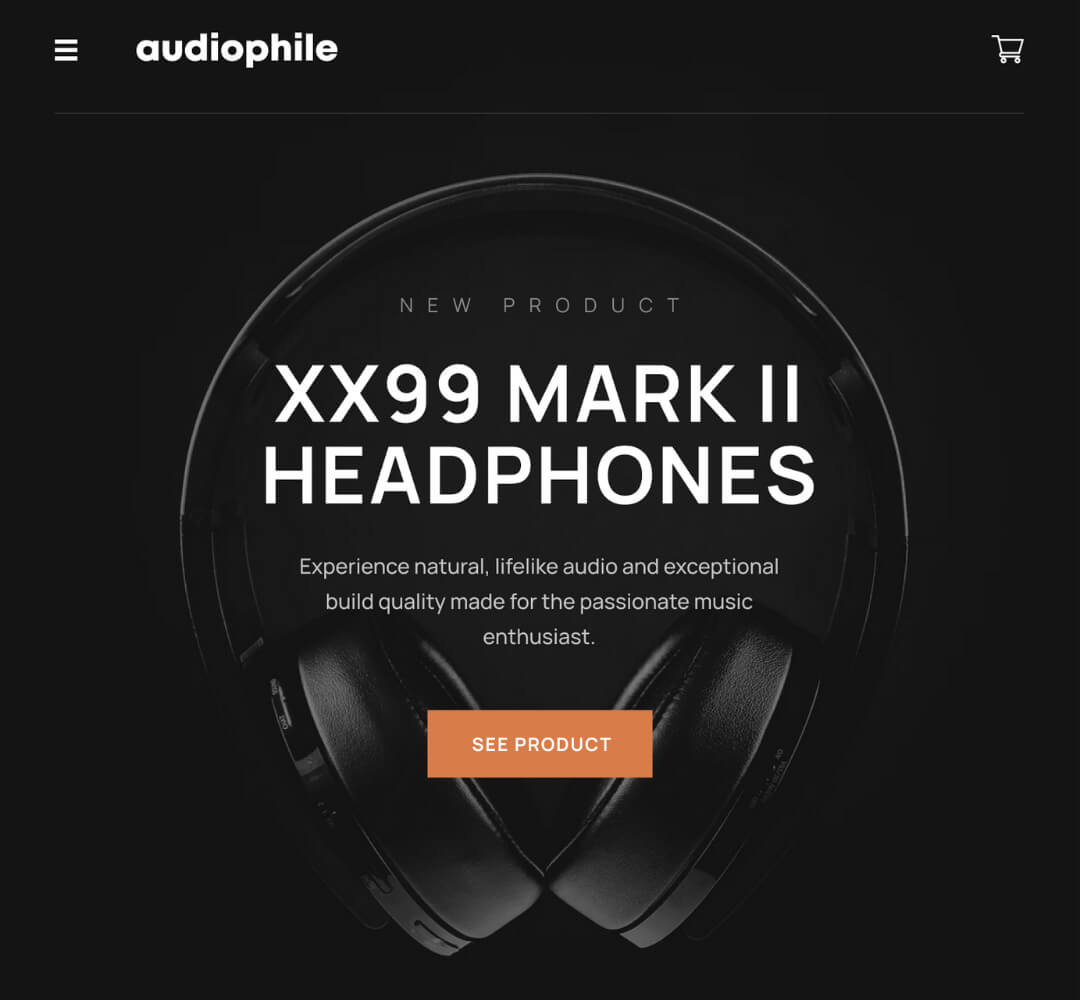
Audiophile
Audiophile is the premier store for high end headphones, earphones, speakers and audio accessories. This site features a sleek modern feel along with a framework that can support it. Next.js paired with TypeScript provides shoppers with a pleasing user experience throughout their entire visit. Check out the project to learn more.
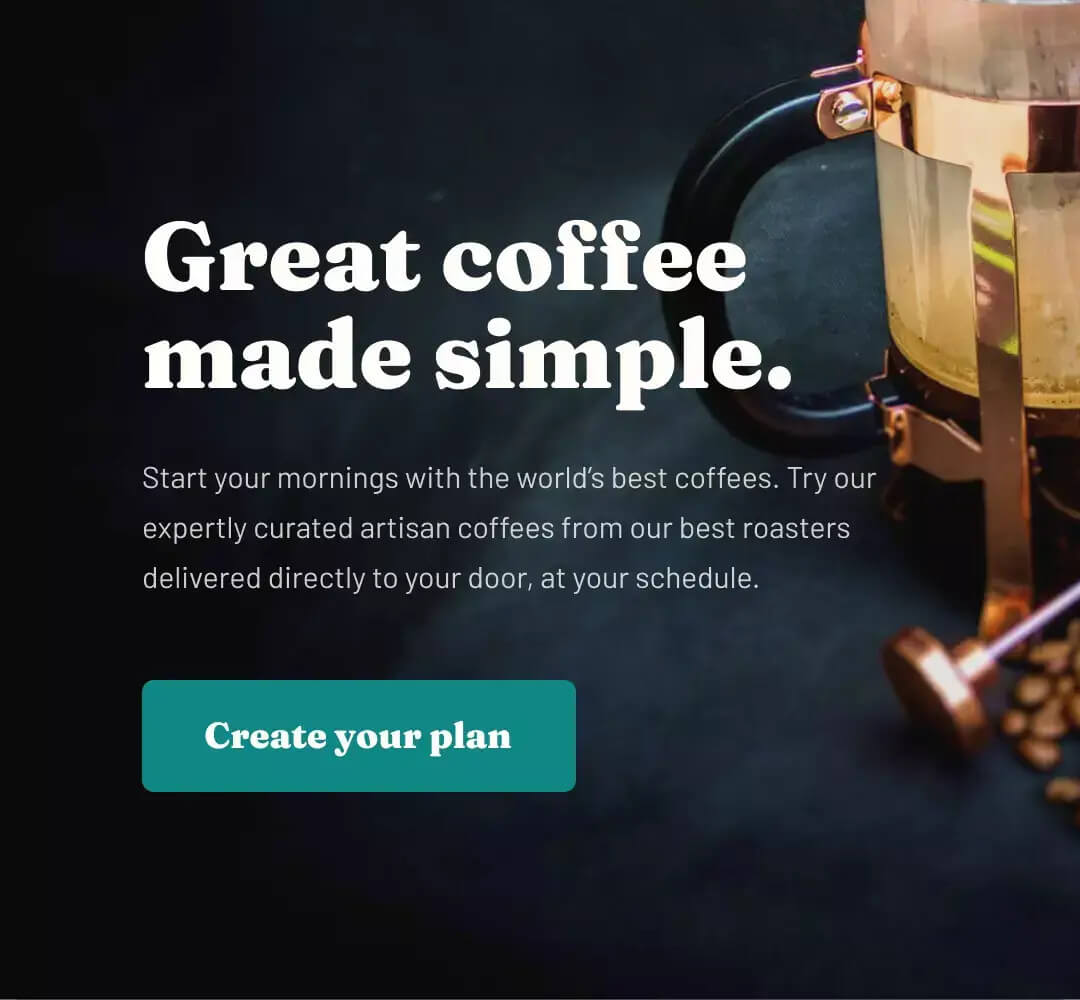
Coffeeroasters
Most introductions start casually over a cup of coffee don’t they? Coffeeroasters was built with Gatsby.js and GraphQL. It features colors that are meant to evoke a feeling of nature, tranquility, and peace. Aren’t you starting to feel refreshed already? Brew yourself a fresh artisan coffee and let’s dive into this project.
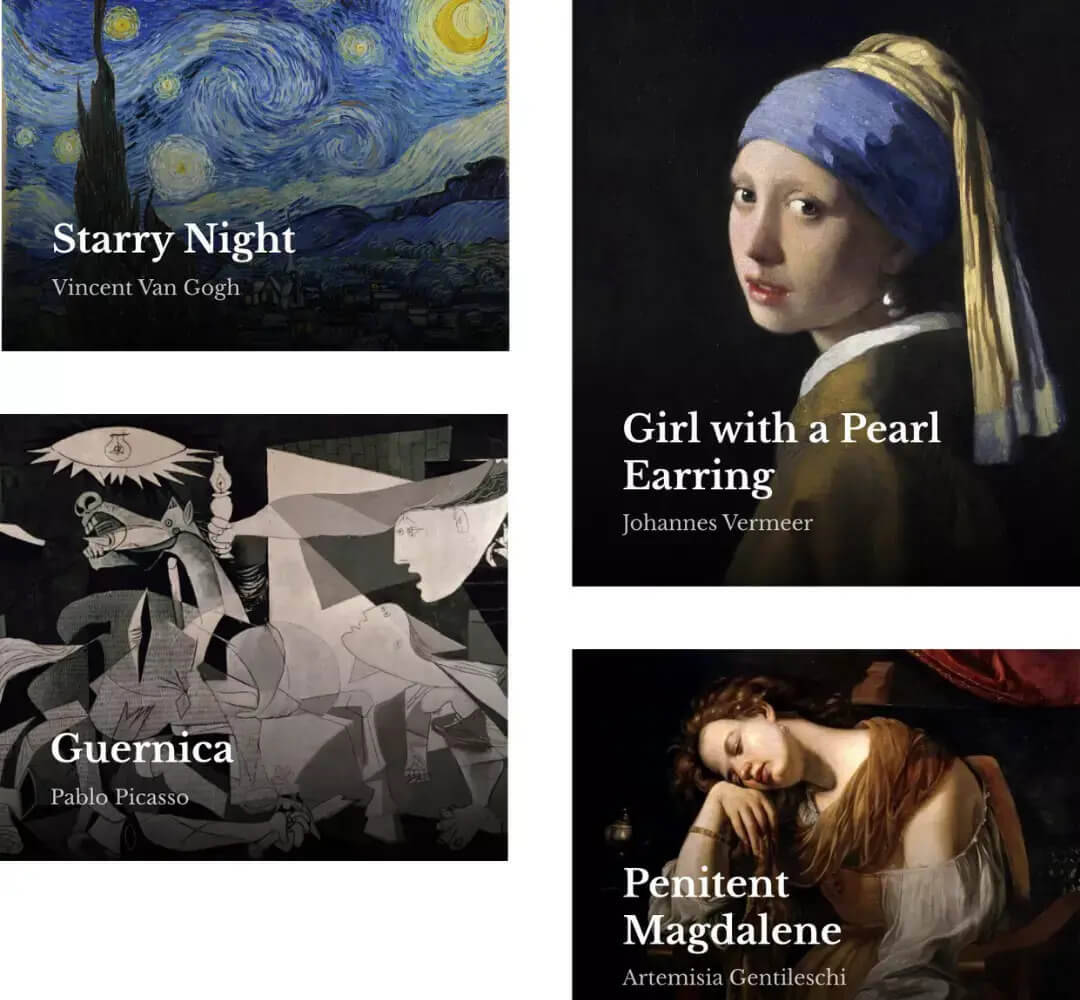
Galleria
We often don’t see a chance to blend art and technology in a significant way. The Galleria website aims to provide a user experience of walking through an art gallery. The project was built with Next.js and uses React Redux to handle state changes between slides. Head into the gallery to view some timeless artwork.
Planet Facts
If you’ve ever wanted to explore the solar system from the comfort of your couch, you’ve come to the right place. A starry backdrop and quick access to information about our planets aims to give users an engaging learning experience. Head home to planet Earth or venture out just a bit further.