
Scoot
Atomic Design, React, Framer Motion, Styled Components
Wouldn’t it be nice if you could swiftly move around any urban environment at low-cost and reduce your carbon footprint? With fast page load times and speedy animations, building this project with React was the perfect choice to communicate the meaning behind Scoot. Let’s get scootin’.
Atomic Design, React, Framer Motion, Styled Components
Project Background
The idea behind Scoot is something everyone wants in an urban environment; Quick and efficient, easy to access, and at low-cost. The challenge is getting that idea across effectively. I decided it was best to build this project with React. I could cut down on code and add Styled Components and Framer Motion into the mix to keep users engaged with animations and colors that represent speed. Check out the site or head over to my GitHub page for more technical background.
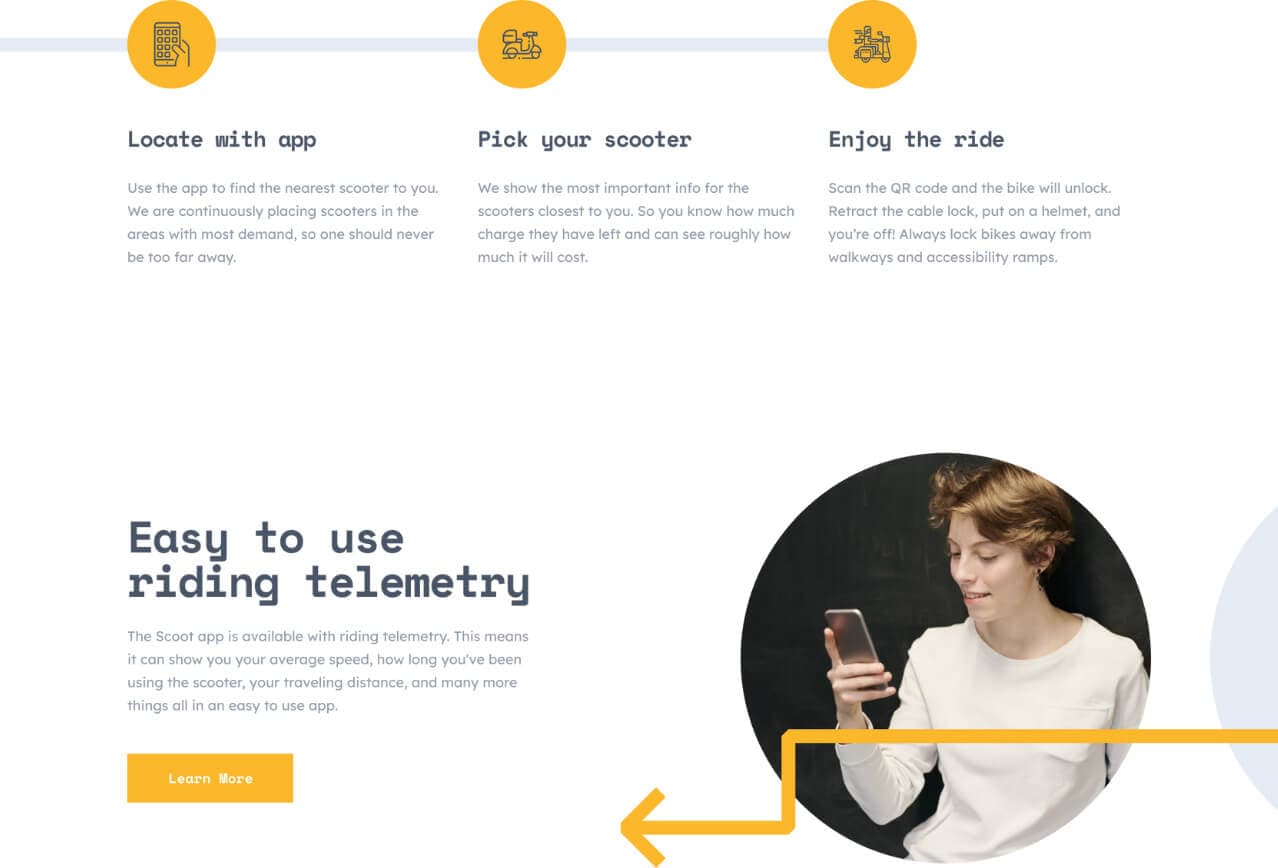
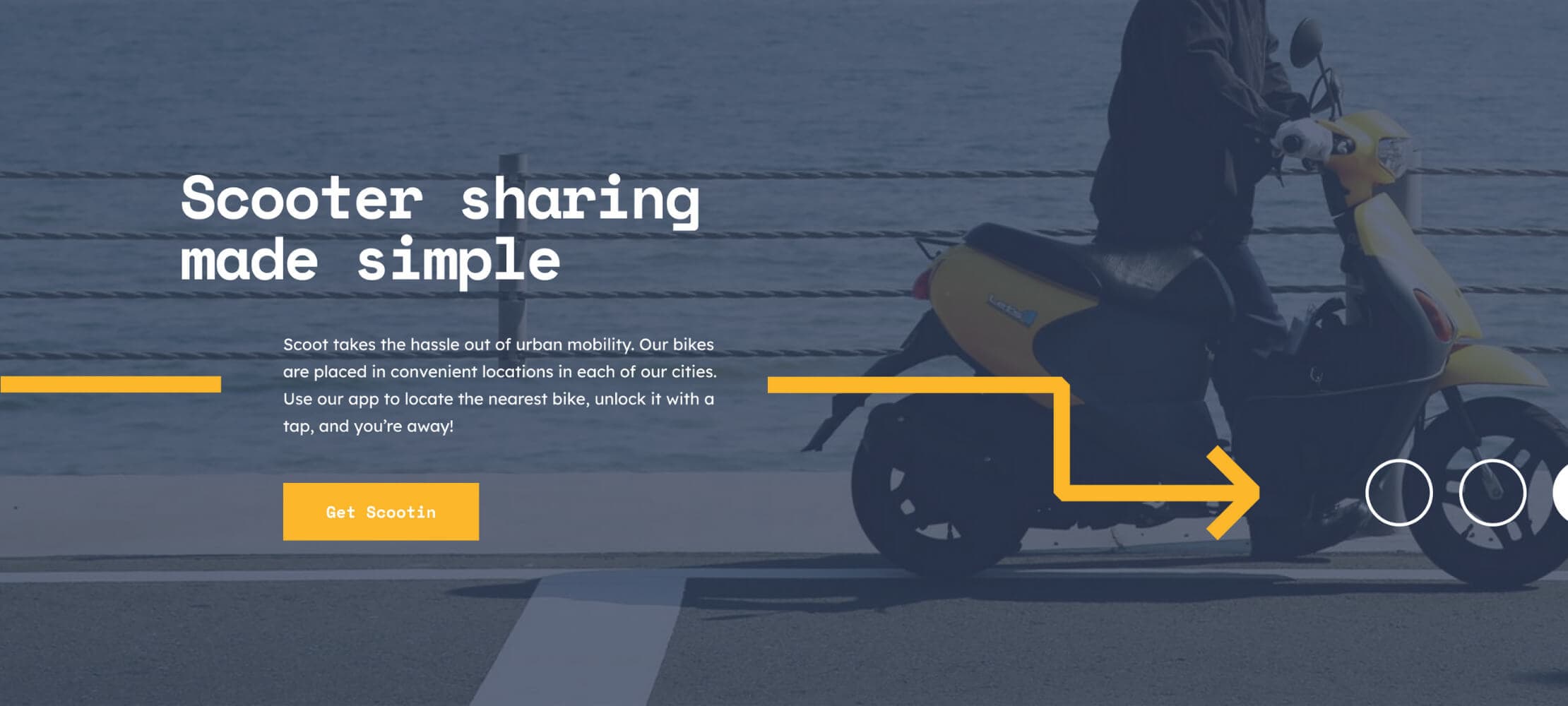
Static Previews