
Planet Facts
React, Atomic Design, Mobile-first, Styled Components
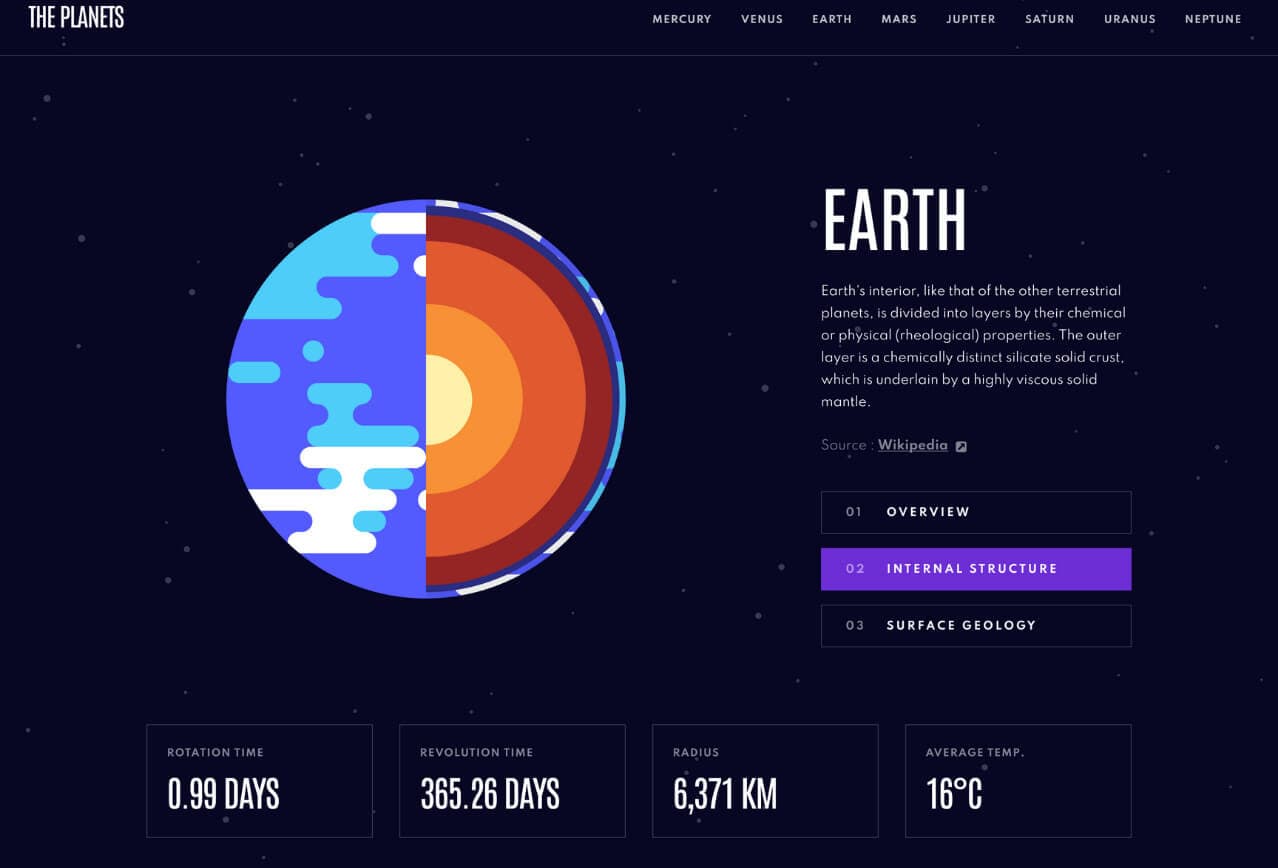
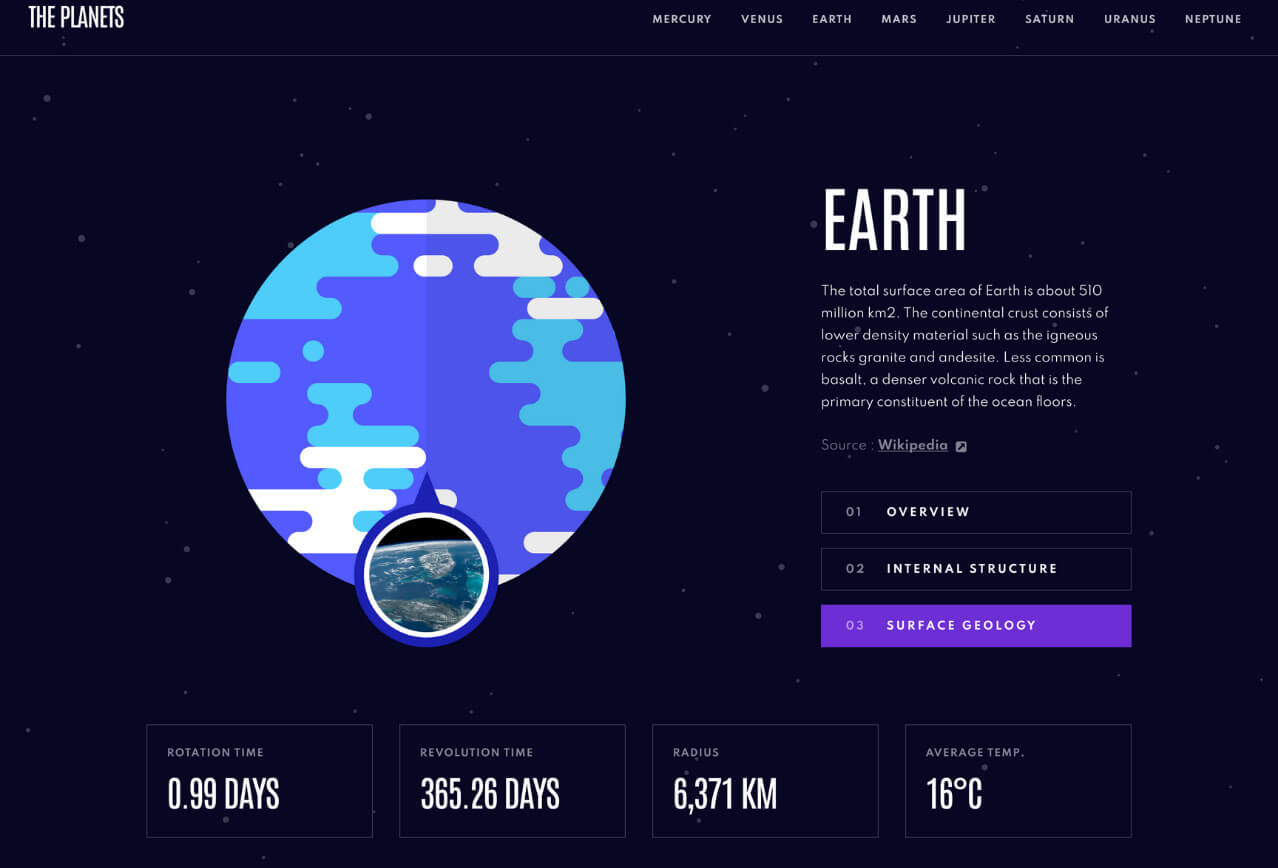
If you’ve ever wanted to explore the solar system from the comfort of your couch, you’ve come to the right place. A starry backdrop and quick access to information about our planets aims to give users an engaging learning experience. Head home to planet Earth or venture out just a bit further.
React, Atomic Design, Mobile-first, Styled Components
Project Background
Planet Facts provides an easy and engaging way to help people learn about the planets. Website users get a quick overview of each planet in our solar system ranging from interesting facts, each planet’s structure, and what it would be like to visit the surface. I decided to use React to take advantage of the react-router to render each page dynamically. The data changes present in the project utilize custom tab implementations. I’ve added some light animations with Framer Motion that you’ll see when you visit the site. Want to see the code for this project? Feel free to head over to my GitHub page.
Static Previews